Upload Multiple Images Html Form and Option to Choose One
File Uploader
Uploadcare File Uploader is a responsive and mobile-ready HTML5 website solution that allows users to select and upload multiple files from various sources. Also, it includes an in-browser image editor. Yous can customize the advent and functionality to match your website and task.
File Uploader is supplied as a JavaScript library. It overrides an <input blazon="file"> control on an HTML folio with a push button that opens up the File Uploader dialog. Like this:
File Uploader Features
File Uploader helps you perform the following tasks:
- Uploading
- Add a file uploading adequacy to your website or app.
- Upload files of any type and up to 5 TB in size.
- Get files from various upload sources, including local storage, camera, social media, and deject storage services.
- Upload multiple files in one go.
- Rails upload jobs with an private progress bar for each file.
- Speed up the uploading with the uploading network (it works like CDN).
- Epitome Treatment
- Show image previews.
- Implement custom image crop options.
- Edit, raise, and apply photo filters to images in whatever browser.
- Validation
- Validate files by their format or size.
- Automatically resize large incoming images.
- Security
- Brand your uploading system compatible with SOC2, HIPAA, and more.
- Prevent remote code execution through File Uploading.
- Forbid code execution in uploaded files similar
SVG,htmlandxml.
- Reliability
- All of your uploads go to the storage covered past SLA and with a 99.ix% uptime.
Supported browsers
The electric current File Uploader (v3) works in all modern browsers, desktop and mobile. Hither's a list of supported browsers:
| Desktop | Mobile |
|---|---|
| Chrome: 37+ | Android Browser: 4.iv+ |
| Firefox: 32+ | Opera Mobile: 8+ |
| Safari: ix+ | iOS Safari: 9+ |
| Edge: 12+ | IE Mobile: xi+ |
| IE: 10+ | Opera Mini: Last |
The File Uploader will nigh probably run in older browser versions as well. In example you lot need legacy browser back up (IE8), try out File Uploader v2.
More than on browser version support.
Installation
Select either option to install File Uploader:
- Global installation
- NPM
Refer to no-code integrations to apply File Uploader with your website platform like Shopify, etc.
Earlier proceeding with your install, check out the dependencies and File Uploader bundles beneath.
Dependencies
Uploadcare File Uploader doesn't have any external dependencies except for jQuery. Generally, File Uploader comes in two versions: with and without jQuery.
For instance, you tin can use jQuery commands on the page if you included a parcel with jQuery:
var $ = uploadcare.jQuery; $ ( 'body' ) . append ( 'It works!' ) ; javascript Bundles
Depending on your projection, you can select a specific File Uploader JS library package:
-
uploadcare.full.js— a full bundle with built-in jQuery -
uploadcare.js— a default bundle without jQuery -
uploadcare.api.js— a bundle without File Uploader UI and jQuery JavaScript API only -
uploadcare.ie8.js— a full bundle with built-in jQuery 1.ten for IE viii support (widget v.2.ten and earlier) -
uploadcare.lang.en.js— a bundle without jQuery,enlocale just
Include a minified bundle version past adding .min before .js.
By default, minified (and without jQuery) uploadcare.min.js is exported to NPM and other package managers.
Global installation
Go your Public Key in the Dashboard and include this into the <caput>:
Note: If y'all already utilise jQuery, you can use the alternative bundle that comes without jQuery, so y'all won't download it twice.
Now you can utilize the Uploader:
<input blazon = "subconscious" role = "uploadcare-uploader" name = "my_file_input" /> html NPM
npm install uploadcare-widget bash import uploadcare from 'uploadcare-widget' javascript Y'all can get a file uploader instance and configure information technology with configuration object:
<input id = "uploader" blazon = "hidden" /> html const widget = uploadcare. Widget ( "#uploader" , { publicKey: 'demopublickey' } ) ; javascript Configure
Prepare of features, such as upload sources, image editing tools, can exist customized via File Uploader options. You can have mixed settings for different File Uploader instances. Global variables volition affect all File Uploader instances, and local attributes will override global settings.
Hither's how you lot can configure File Uploader:
- Dashboard with a web UI. It generates lawmaking that yous can use on your folio or share a link to a colleague with your config.
- Global variables, initialized on page load.
- Local attributes, initialized when a new File Uploader example is created.
- The
settingsobject.
Global variables
Globals are specified equally global JavaScript variables in your <script> tag. For example:
<script > UPLOADCARE_PUBLIC_KEY = 'demopublickey' ; UPLOADCARE_LOCALE = 'ru' ; UPLOADCARE_CLEARABLE = true ; </script > html Local attributes
Local options are specified in the target <input> tag every bit information-* attributes. For instance:
<input type = "subconscious" role = "uploadcare-uploader" data-public-fundamental = "demopublickey" information-images-only /> html When setting boolean options locally in HTML tag attributes, whatsoever value or no value is considered equally true:
<input information-selection = "true" /> <input data-selection = "whatsoever-value" /> <input data-choice = " " /> <input information-choice /> html To disable a local option, apply either:
<input data-choice = "false" /> <input data-option = "disabled" /> html Settings object
Near of the File Uploader options can too be set within the settings object. See the JavaScript API reference for more details. For example:
<input id = "uploader" blazon = "hidden" /> html const widget = uploadcare. Widget ( "#uploader" , { publicKey: 'demopublickey' , imagesOnly: truthful , ingather: '300x200' } ) ; javascript Upload Sources
File Uploader supports 14 upload sources, including local file storage, spider web camera; external URL; deject services, and social networks. In UI, the sources are shown as tabs.
- Supported Upload Sources
- Dashboard
- Manual Configuration
The ready of enabled upload sources is controlled via the data-tabs option.
Start with Dashboard and select the sources y'all'd similar to go out. Copy the generated code snippet.
List of supported Upload Sources
Configuring Upload Sources
You can configure the fix of upload sources globally or per File Uploader example. The global parameter is chosen UPLOADCARE_TABS. Locally you can use the data-tabs aspect.
In both cases, yous'll pass a space-separated string with tab names.
Configuring the set of sources globally:
<script > UPLOADCARE_TABS = 'url file facebook' ; </script > html Configuring the listing of sources locally:
<input type = "hidden" role = "uploadcare-uploader" name = "my_file" information-tabs = "url file facebook" /> html Custom tabs
You can add custom tabs into your File Uploader. These tabs tin can exist additional upload sources or whatever you lot design them to be. For example, brandish all uploaded files.
- Registering a new tab
- Making the custom tab work
- Adjusting the look
- Example
Registering a new tab
Register a new tab via the registerTab method.
<div id = "uploader-placeholder" > Uploading. Please wait... </div > <script > function favoriteFiles ( container, push, dialogApi, settings ) { ... } uploadcare. registerTab ( 'favorites' , favoriteFiles) ; uploadcare. openPanel ( '#uploader-placeholder' , null , { tabs: 'favorites file facebook dropbox gdrive instagram vk' , favoriteFiles: [ ... ] } ) ; </script > html Coding tab's deportment
Once the tab is registered, write a custom code. The post-obit code will display uploaded images made with this File Uploader instance. Information technology'll pass a listing of file UUIDs with the settings object. When a user selects a file for uploading, the file info can exist passed to the dialog using dialogApi.
office favoriteFiles ( container, push, dialogApi, settings ) { $. each (settings.favoriteFiles, part ( i, uuid ) { container. append ( $ ( '<img>' , { 'class' : 'favorite-files-image' , 'src' : settings.cdnBase + '/' + uuid + '/-/scale_crop/280x280/heart/' , } ) . on ( 'click' , function ( due east ) { dialogApi. addFiles ( [uploadcare. fileFrom ( 'uploaded' , uuid, settings) ] ) } ) ) ; } ) ; } javascript Adjusting the look
Customize your custom tab'south look via CSS. Use <svg> and <symbol> elements:
<svg width = "0" height = "0" style = " position :absolute " > <symbol id = "uploadcare--icon-favorites" viewBox = "0 0 32 32" > <path d = "M 16 22.928 Fifty 23.416 27.4 50 21.454 18.965 Fifty 28 13.292 L xix.37 12.552 Fifty 16 4.6 L 12.629 12.552 50 4 thirteen.292 L 10.546 18.965 L viii.584 27.four Z" /> </symbol > </svg > html .uploadcare--menu__item_tab_favorites.uploadcare--menu__item_current { color : #f0cb3c; } css Custom tab in action
Here's a live example of the File Uploader with the custom tab we've just created. It displays images uploaded with this File Uploader instance:
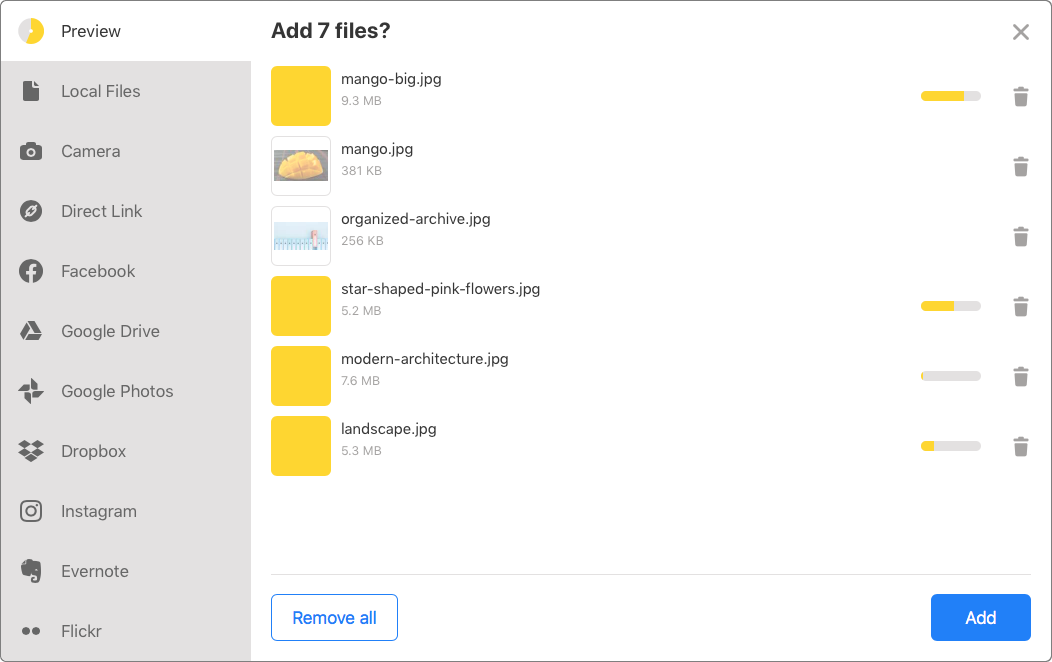
Multiple File Uploading
Uploadcare File Uploader allows you to upload multiple files in one go. Each file will accept its tiny progress bar and a preview when it's uploaded.

File Uploader will display individual errors if some files couldn't exist uploaded (eastward.chiliad., due to size or format validation failure) and it won't touch on the remainder of the upload.
Enable batch uploading
Enable batch file uploading with the data-multiple aspect in the File Uploader <input> element.
<input type = "hidden" office = "uploadcare-uploader" name = "my_files" data-multiple = "truthful" /> html Check out multiple file uploading:
Multiple file uploads are stored every bit file groups with corresponding group_id equally opposed to single file UUIDs.
Automatically resize uploaded images
Uploadcare File Uploader lets you accept hello-res images and shrink them in size to a reasonable resolution, keeping the original aspect ratio.
Benefits of automatic epitome resize on upload:
- Users don't need to downscale images on their devices to come across the uploading requirements.
- Optimized storage.
- Faster uploading.
Use the data-image-shrink option to employ client-side image resize with values like:
-
800x600, shrinks images to 0.48 megapixels with the default JPEG quality of 80% (default, when not prepare). -
1600x1600 95%, shrinks images to 2.5 megapixels with the JPEG quality set to 95%.
Specs and limits
The output resolution limit for data-image-compress is 268 MP (due east.chiliad., 16384x16384). It conforms to the maximum resolution that WebKit desktop browsers support. We recommend non to utilise values greater than 16.7 MP (4096x4096), considering it's a current limit for iOS devices.
Uploaded images won't be shrunk in the following cases:
- When a customer browser doesn't support a specified output resolution.
- For images uploaded from social media and URLs.
- If the
original resolutionis less than 2x larger than thetarget resolution. For example, it won't shrink a 2560x1560px (4 MP) image to 1600x1600px (two.v MP). It volition work if yous had a 2448x3264px (viii MP) input image. This limitation preserves an optimal image quality and file size residuum. - If the image color fashion is CMYK.
The output format will be JPEG past default unless your input paradigm has an alpha channel (transparency). In this example, PNG will be used instead. Grayscale images volition be converted to RGB.
EXIF and ICC profile info is copied equally-is and includes an original paradigm orientation, photographic camera model, geolocation, and other settings of an original image.
Resize to one MP on a client side:
<input type = "subconscious" role = "uploadcare-uploader" name = "my_file" information-preview-step = " " data-image-shrink = "1024x1024" /> html Resize multiple files to 0.4 MP on a customer side:
<input type = "hidden" role = "uploadcare-uploader" name = "my_files" data-multiple = " " information-image-shrink = "640x480" /> html Localization
Uploadcare File Uploader is highly customizable and implements UI localization and custom pluralization rules. With
locales, you can make your app instantly adapt to user languages.There currently are: ar az ca cs da de el en es et fr he information technology ja ko lv nb nl pl pt ro ru sk sr sv tr united kingdom of great britain and northern ireland vi zhTW zh
You tin either set an existing locale or add a custom 1 along with its pluralization rules.
Calculation a locale
Yous tin add your localization, if in that location'south no 1 yet, by forking the main File Uploader repo and calculation a new localization file to this list.
Another option is overriding specific locale items in your global File Uploader configuration:
UPLOADCARE_LOCALE = 'en' ; UPLOADCARE_LOCALE_TRANSLATIONS = { buttons: { cancel: 'Cancel' , remove: 'Remove' , choose: { files: { i: 'Choose a file' , other: 'Pick files' } , images: { 1: 'Cull an image' , other: 'Load images' } } } } ; javascript The default is an English language locale. If a cord particular is missing in a locale yous created or customized, English volition be a fallback.
Uploading errors can likewise be redefined in the locale. You can encounter the reference here.
Pluralization rules
Pluralization rules may vary in different languages. In the English locale, in that location'll be "i file", but "3 files". This dominion is described under the file: primal in the locale file.
Strings with quantitative values are based on what a pluralization function returns. You'll pass a number into a function, and it'll output a subkey related to your input.
office pluralize ( number ) { // exercise something return 'some_subkey' ; } javascript At that place are two subkeys for the English language localization: one and the other. However, it can go more complex with other languages. For example, have a expect at the file: subkeys for the Russian locale. The %1 sequence is used to format numbers into pluralized strings.
Each locale we provide with the File Uploader is supplied with its Unicode-based pluralization rules. If you wish to override those, you can define a custom pluralization role and assign it to the UPLOADCARE_LOCALE_PLURALIZE variable.
The following setting makes the File Uploader use the message nether the some subkey for input numbers from 2 to x:
UPLOADCARE_LOCALE_TRANSLATIONS = { file: { one: 'Only one file! :(' , some: 'Only %one files. Upload more.' , many: '%i files!! That\'south a lot.' } } ; UPLOADCARE_LOCALE_PLURALIZE = part ( n ) { if (n === ane ) return 'one' ; if (north > 1 && northward <= 10 ) return 'some' ; return 'many' ; } ; javascript Styling
Uploadcare File Uploader can exist hands integrated into your product and match your website look or a web app's UI.
Scaling File Uploader Elements
The File Uploader is designed to inherit styles from your page organically: dialog elements become scaled in line with your font size:
Times New Roman, 12px:
Courier New, 18px:
Styling With CSS
The File Uploader is thoroughly annotated with CSS classes. It's your starting bespeak into deeper customization. You can find a grade for every File Uploader item past inspecting its elements or sifting through the File Uploader source code.
The File Uploader dialog window look can exist customized via the uploadcare--dialog grade.
Changing Uploader Button Color
Changing the button colour is one of the most common cases:
Button Shadow
You can add shadow and experiment with fonts and colors:
Uploading Circle Color
You tin can display the file uploading progress. The make full color tin be changed via the CSS color belongings, while border-color will work for your background.
Hither, you lot can test the File Uploader with a customized uploading circle:
Custom Progress Bar
You can supervene upon the built-in progress bar. To do that, you need to add a listener to the electric current File Uploader example and get it in the onChange callback. It'll be a file object for regular File Uploaders or a group object for multiple File Uploaders. After that, listen to the progress event and change your progress bar co-ordinate to the current uploadProgress.
The following installProgressBar office does all that. Information technology receives the two arguments: the File Uploader instance and a progress bar DOM element. Everything else runs on CSS, animation included.
Uploaded Image Preview
The default File Uploader behavior is to bear witness an image preview when a user selects an paradigm. You lot might desire to embed this preview on your page somewhere effectually the File Uploader button. Such a preview could exist more than informative than simply displaying file names and sizes.
Note, y'all have total control over the size and position of your embed. Only use CSS.
Image preview for a multi-file File Uploader may look differently:
You can modify the displayed images or rearrange the existing ones; all changes volition then be reflected in the thumbnail list.
File Uploader Embed
User experience ways the world to the states. Therefore, we provide a lot of customization options that cover both File Uploader appearance and behavior.
The look of the File Uploader tin be changed via CSS, and dashboard is a corking starting point for controlling your File Uploader beliefs.
Another thing you can practice is to embed the File Uploader as a panel as opposed to a default dialog window.
Embed File Uploader Using Panel
By default, the File Uploader dialog appears on a button click. The dialog volition announced in a lightbox, which overlays your page'southward content and dims the background.
However, you might want to show the File Uploader interface correct away. This appearance is named console.
<div id = "uploader-placeholder" > Uploading. Please wait... </div > <script > uploadcare. openPanel ( '#uploader-placeholder' ) ; </script > html The snippet higher up replaces your DOM element with the uploadcare-placeholder ID and puts it in place one time a user selects a file. This can exist used to signal the uploading process. Besides, the panel can exist closed by simply selecting a file.
Panel Styling
Like to the File Uploader dialog, the console can be customized.
The appearance of your embed can be changed via CSS. In this instance, we remove a precipitous border:
#uploader-styling { margin-top : 10px; } #uploader-styling .uploadcare--panel, #uploader-styling .uploadcare--menu__item, #uploader-styling .uploadcare--menu__items { background-colour : transparent; border : 0; } #uploader-styling .uploadcare--console { flex-direction : column; } #uploader-styling .uploadcare--carte du jour { width : 100%; superlative : 60px; min-height : 60px; } #uploader-styling .uploadcare--menu__items { padding-right : 0; flex-direction : row; } css Some dialog elements are rendered as iframe by Uploadcare servers, which doesn't let you customize CSS. However, we provide a prepare of specific methods to inject CSS into iframes.
Epitome ingather
Cropping images is one of the well-nigh common tasks, so we added information technology right in the File Uploader UI.
Uploadcare File Uploader features a skillful bunch of crop options, including complimentary crop. Adding the feature to your File Uploader case is done by implementing the information-crop option.
Note that it'll add an additional step of image editing.
How Cropping Works
Technically, image cropping works as post-processing via the Paradigm Processing characteristic:
- Original images go to an Uploadcare project associated with a Public Key set as your File Uploader instance.
- The crop is applied as the
ingatherprototype processing operation by injecting its URL directive into original URLs. - The File Uploader returns resulting CDN URLs with an injected
crop.
Configuring Crop
Ingather options are held inside the data-crop attribute as a comma-separated string with presets names. When you define several presets, users will be able to choose from the related ingather options correct in the UI.
Each crop preset is a combination of a size or ratio definition and an optional keyword:
-
"disabled", crop is disabled. It tin't be combined with other presets. -
""or"free", crop is enabled. Users can freely select any crop area on their images. -
"2:3", any area with the aspect ratio of ii:3 can be selected for cropping. -
"300x200"— same as to a higher place, but if the selected area is greater than 300x200 pixels, the resulting image will exist downscaled to fit the dimensions. -
"300x200 upscale"— same as above, but fifty-fifty if the selected area is smaller, the resulting paradigm gets upscaled to fit the dimensions. -
"300x200 minimum"— users won't be able to ascertain an area smaller than 300x200 pixels. If an image we utilise the crop to is smaller than 300x200 pixels, it volition be upscaled to fit the dimensions.
Crop examples
Gratis crop:
<input blazon = "hidden" office = "uploadcare-uploader" proper name = "my_file" information-crop = " " /> html Choosing from predefined aspect ratios:
<input type = "subconscious" part = "uploadcare-uploader" proper noun = "my_file" data-crop = "free, 16:nine, iv:iii, 5:4, 1:1" /> html Fixed aspect ratio:
<input blazon = "hidden" role = "uploadcare-uploader" proper name = "my_file" information-crop = "4:3" /> html Fixed size with upscaling:
<input type = "hidden" role = "uploadcare-uploader" name = "my_file" data-crop = "400x300 upscale" /> html Default files in Uploader dialog
Uploadcare File Uploader allows you to make specified files appear in the File Uploader dialog on open.
Specify these files by adding the value attribute to your File Uploader <input> element. The attribute may either be empty or concord a file CDN URL or UUID.
If yous set the value externally and trigger the DOM change upshot, it affects the File Uploader. For instance, setting it to a file UUID or a CDN URL will issue in that the file is loaded into the File Uploader. You tin apply information technology anytime, and it'll take effect immediately.
Here'due south how y'all do it:
Y'all may besides desire to bank check out a live instance:
JS snippets and CSS tricks
In this cookbook role, you can detect popular code examples and resolutions of common tasks when working with File Uploader. Less words, more than code!
Paste an paradigm from the clipboard
const widget = uploadcare. Widget ( "[role=uploadcare-uploader]" ) ; widget. onDialogOpen ( ( dialog ) => { function uploadFromClipboard ( e ) { let data = due east.clipboardData; if ( ! !data && ! !data.items.length) { // check if clipboard information is image if (data.items[ 0 ] .type. indexOf ( "epitome" ) != 0 ) { alarm ( "No image in the clipboard" ) ; render ; } allow blob = e.clipboardData.items[ 0 ] . getAsFile ( ) ; dialog. addFiles ( "object" , [hulk] ) ; } } window. addEventListener ( "paste" , uploadFromClipboard) ; } ) ; javascript Become a CDN URL of an uploaded file
For a single-upload widget.
// get a widget reference const widget = uploadcare. SingleWidget ( "[role=uploadcare-uploader]" ) ; // listen to the "upload completed" event widget. onUploadComplete ( fileInfo => { // go a CDN URL from the file info console. log (fileInfo.cdnUrl) ; } ) ; javascript Become CDN URLs of uploaded files
For a multi-upload widget.
// go a widget reference const widget = uploadcare. MultipleWidget ( "[office=uploadcare-uploader]" ) ; // mind to the "alter" event widget. onChange ( function ( grouping ) { // get a listing of file instances grouping. files ( ) . forEach ( file => { // one time each file is uploaded, get its CDN URL from the fileInfo object file. done ( fileInfo => { console. log (fileInfo.cdnUrl) ; } ) ; } ) ; } ) ; javascript Get a group CDN URL
For a multi-upload widget.
// get a widget reference const widget = uploadcare. MultipleWidget ( "[role=uploadcare-uploader]" ) ; // listen to the "upload completed" outcome widget. onUploadComplete ( groupInfo => { // get CDN URL from group information console. log (groupInfo.cdnUrl) ; } ) ; javascript Get a CDN URL of an uploaded file/group
For a dialog window.
// create a new dialog object const dialog = uploadcare. openDialog ( goose egg , '' , { multiple: false // prepare to true for multi-file uploads } ) ; // go a file or group instance dialog. done ( res => { // one time a file or group is uploaded, get its CDN URL res. promise ( ) . done ( info => { console. log (info.cdnUrl) ; } ) ; } ) ; javascript Get a camera-recorded video duration
// go widget reference const widget = uploadcare. Widget ( "[role=uploadcare-uploader]" ) ; permit cameraRecDuration = null ; let recStart = zilch ; let recEnd = null ; // calculate webcam recording elapsing document.body. addEventListener ( "click" , eastward => { // user clicks "showtime recording" if (e.target.classList. contains ( "uploadcare--camera__button_type_start-record" ) ) { recStart = new Date ( ) . getTime ( ) ; } // user clicks "stop recording" if (e.target.classList. contains ( "uploadcare--camera__button_type_stop-record" ) ) { recEnd = new Date ( ) . getTime ( ) ; cameraRecDuration = (recEnd - recStart) / 1000 ; panel. log ( "Elapsing: " , cameraRecDuration) ; } } ) ; javascript Check if a file was added or removed
// get widget reference const widget = uploadcare. Widget ( "[role=uploadcare-uploader]" ) // get dialog object to admission its API widget. onDialogOpen ( dialog => { // heed to "file added" event dialog.fileColl.onAdd. add ( file => { console. log ( "File added" , file) } ) ; // listen to "file removed" event dialog.fileColl.onRemove. add ( file => { console. log ( "File removed" , file) } ) ; } ) ; javascript Get the upload source
// go widget reference const widget = uploadcare. Widget ( "[role=uploadcare-uploader]" ) ; // listen to the "upload completed" result widget. onUploadComplete ( fileInfo => { // get source details from file information console. log (fileInfo.sourceInfo.source) ; } ) ; javascript Add an overlay to the ingather
.uploadcare--jcrop-tracker::later { content : "" ; position : absolute; width : 100%; height : 100%; left : 0; /* URL of the overlay epitome */ background-image : url (<https://i.imgur.com/hSbF6v0.png>) ; background-size : comprehend; background-position : heart; } .uploadcare--jcrop-tracker:showtime-of-type { opacity : 1 !important ; groundwork-color : transparent !important ; } css Get a selected crop preset
<input type = "hidden" role = "uploadcare-uploader" proper name = "my_file" id = "uploadcare-file" data-crop = "two:iii, 5:6, 16:ix" /> html let currentPreset = 'ii:3' ; certificate. addEventListener ( 'click' , e => { // user clicks on a crop preset icon if (e.target.classList. contains ( 'uploadcare--crop-sizes__item' ) || east.target.classList. contains ( 'uploadcare--crop-sizes__icon' ) ) { // get the caption of the preset selected currentPreset = document. querySelector ( '.uploadcare--crop-sizes__item_current' ) .dataset.caption; console. log (currentPreset) ; } } ) ; javascript Upload an image from Base64
// original base64 image const b64data = "information:epitome/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==" ; // convert dataURI to a File object function dataURLtoFile ( dataurl, filename ) { let arr = dataurl. split ( ',' ) , mime = arr[ 0 ] . match ( / :(.*?); / ) [ ane ] , bstr = atob (arr[ 1 ] ) , n = bstr.length, u8arr = new Uint8Array (northward) ; while (n-- ) { u8arr[n] = bstr. charCodeAt (n) ; } render new File ( [u8arr] , filename, {type:mime} ) ; } // convert a base64 prototype to a File object const fileToUpload = dataURLtoFile (b64data, "prototype" ) ; // upload the file to Uploadcare let upload = uploadcare. fileFrom ( "object" , fileToUpload) ; upload. done ( fileInfo => { console. log ( "File uploaded: " , fileInfo.cdnUrl) ; } ) ; javascript Render the uploaded image preview
// go widget reference const widget = uploadcare. Widget ( "[role=uploadcare-uploader]" ) ; widget. onUploadComplete ( fileInfo => { const preview = document. createElement ( "img" ) ; // create a preview of the uploaded image of 200px width preview.src = fileInfo.cdnUrl + "-/resize/200x/" ; // add together the thumbnail to the folio document.body. appendChild (preview) ; } ) ; javascript Add custom names to ingather presets
<input type = "subconscious" role = "uploadcare-uploader" proper name = "my_file" id = "uploadcare-file" data-crop = "costless,one:one,2:iii" /> html .uploadcare--crop-sizes__item { overflow : visible; } .uploadcare--crop-sizes__item:nth-kid(i)::subsequently { content : "Gratuitous form" ; } .uploadcare--crop-sizes__item:nth-child(two)::afterwards { content : "Square" ; } .uploadcare--ingather-sizes__item:nth-child(3)::subsequently { content : "Portrait" ; } css Add custom widget button labels
<input type = "hidden" role = "uploadcare-uploader" id = "uploadcare-file-ane" data-btn-text = "I'one thousand the first buton" /> <input blazon = "hidden" role = "uploadcare-uploader" id = "uploadcare-file-two" data-btn-text = "I'm the second one" /> <input type = "subconscious" role = "uploadcare-uploader" id = "uploadcare-file-three" information-btn-text = "And I am the third" /> html // get an array of widget references const widgets = uploadcare. initialize ( ) ; // update each widget push button text with the information-btn-text aspect's value widgets. forEach ( widget => { widget.inputElement.nextSibling. querySelector ( ".uploadcare--widget__button_type_open" ) .innerHTML = widget.inputElement. getAttribute ( "data-btn-text" ) ; } ) ; javascript Reset widget after upload
// get widget reference const widget = uploadcare. Widget ( "[role=uploadcare-uploader]" ) ; // once a file is uploaded, output its URL and reset the widget widget. onUploadComplete ( fileInfo => { panel. log (fileInfo.cdnUrl) ; widget. value ( null ) ; } ) ; javascript Add a custom message to the dialog
/* turn the "after" pseudo element of the dialog container's div into a hint */ .uploadcare--tab__content::later { content : "Wake upwards Neo... The Matrix has you lot... Follow the white rabbit🐇" ; padding : 1em; margin : 2em; groundwork-color : #000; color : #00ff00; edge-radius : 5px; } css Video record time limit
const 2d = 1000 ; // record fourth dimension limit const TIME_LIMIT = five * SECOND ; const widget = uploadcare. Widget ( "[function=uploadcare-uploader]" ) ; widget. onDialogOpen ( ( dialog ) => { // Listen to a click on the First push button dialog.dialogElement[ 0 ] . addEventListener ( "click" , ( e ) => { if ( east.target.classList. contains ( "uploadcare--camera__button_type_start-record" ) ) { const stopBtn = dialog.dialogElement[ 0 ] . querySelector ( ".uploadcare--camera__button_type_stop-record" ) ; // Diasplay countdown on Stop button permit remaining = TIME_LIMIT ; stopBtn.innerText = ` Finish (in ${remaining / yard } s) ` ; let counter = setInterval ( ( ) => { remaining -= grand ; if (remaining <= 0 ) { clearInterval (counter) ; } stopBtn.innerText = ` Stop ( ${remaining / grand } s) ` ; } , g ) ; // Click Stop button (end recording) later TIME_LIMIT setTimeout ( ( ) => { stopBtn. click ( ) ; } , TIME_LIMIT ) ; } } ) ; } ) ; javascript Versioning
When we innovate backward-incompatible changes, nosotros release new major versions. Once published, such versions are supported for 2 years. You lot volition withal be able to use any file uploader version after its back up term at your own take a chance.
| Version | Date Published | Supported Until |
|---|---|---|
| three.x | 28 Jun 2017 | TBD |
| ii.x | 20 Feb 2015 | 1 Jan 2020 |
| 1.x | 21 Mar 2014 | ane Jun 2019 |
| 0.x | 6 Sep 2012 | 1 Jun 2019 |
stamperbubtroge42.blogspot.com
Source: https://uploadcare.com/docs/uploads/file-uploader/
0 Response to "Upload Multiple Images Html Form and Option to Choose One"
Post a Comment